Tutorial Membuat Aplikasi Tanpa Coding!

April 27, 2018
Add Comment
Pengen bikin aplikasi tapi gak bisa coding?
Tenang, kali ini ane mau ngasih Tutorial Membuat Aplikasi Tanpa Coding!
Pemrograman adalah proses menulis, menguji dan memperbaiki (debug), dan memelihara kode yang membangun suatu program komputer. Kode ini ditulis dalam berbagai bahasa pemrograman. Tujuan dari pemrograman adalah untuk memuat suatu program yang dapat melakukan suatu perhitungan atau 'pekerjaan' sesuai dengan keinginan si pemrogram. Untuk melakukan pemrograman, diperlukan keterampilan dalam algoritme, logika, bahasa pemrograman, dan pada banyak kasus, pengetahuan-pengetahuan lain seperti matematika.
Beneran Mik? Bener lah ngapain boong.
Ya sebenernya sih bada banyak cara bikin aplikasi tanpa coding, Tapi pada postingan kali ini ane pakai aplikasi Sketchware
Fitur Sketchware :
- Step-by-step tutorials you can follow to learn different programming concepts
- Block programming similar to Scratch from MIT
- Visual Drag & Drop Integrated development environment (IDE)
- Automatically translated source code (Java and XML)
- Compile and build install files on your phone (APK file)
- Fully Compatible with Androd Studio
(Ga bisa Bahasa Inggris? Pake Google Translate lah 😂)
Oke kita mulai Tutorialnya, Kali ini ane ngasih contoh Aplikasi Web Browser yang simpel.
1. Download Sketchware
2. Buka Aplikasinya, Klik Sign In (biar gak ilang proyeknya), Sign In pake Akun Google ato Facebook terserah kalian
3. Klik tulisan Create A New Project
4. Isi nama aplikasi sesuai keinginan kalian, lalu klik Create App
Contoh :
Bisa juga ganti Icon aplikasinya, tinggal klik Tap to change icon, Tinggal pilih mau dicrop atau gak
Jadinya kayak gini dah
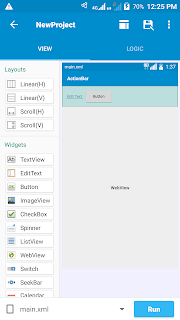
5. Setelah itu kita bikin Tampilannya
Pencet & tahan Linear (H)
Pindahkan ke sini, lalu lepas
Lakukan hal serupa, tapi kali ini WebView, bukan Linear (H), letakkan dibawah Linear (H) tadi
Jadinya gini
6. Menambahkan tempat memasukkan Url, dan tombol Go
Caranya sama kayak diatas, tapi kali ini Edit Text, Lalu masukkan didalam Linear (H)
Untuk tombolnya kita pakai Button (bisa pakai Image View sih, tapi disini ane pakai Button), Caranya sama seperti nambahin tempat Url, Letakkan disamping tulisan Edit Text
Gini deh jadinya
7. Menambahkan Logic (Biar aplikasinya bisa jalan)
Klik Tulisan Logic (Disamping View)
Klik onCreate
Klik tulisan View bagian Kanan (Bawahnya Math), Cari Textview : setText
Pencet & tahan, pindah kebagian bawah On activity create
Klik TextView: , Pilih EditText : edittext1
Jadi kayak gini
Isi setText dengan http://www.google.com/ (yang lain juga bisa, asalkan ada http:// nya)
Lalu cari Webview : loadUrl
Pindahin ke bawahnya TextView
Klik WebView : , Pilih WebView : webview1 (kalo gak ada webview1, cari yang lain, asalkan tetep WebView :)
Cari TextView : getText
Pindahin ke dalem loadUrl
Klik TextView : , pilih EditText : edittext1
Untuk OnCreate dah selesai sampai disini
Selanjutnya, kembali ke Logic
Klik Button : button1
Klik Control, cari If Then Else
Pindah ke bawah When button1 clicked
Cari > , di Operator
Pindah ke dalem if then
Cari index of
Pindahin ke dalem > bagian kiri
Isi bagian kiri of dengan http://
Bagian kanan of dengan TextView : getText, cara sama seperti Url tadi
Bagian kanan > isi dengan -1
Lalu cari WebView : loadUrl, letak kan ditengah
Cari TextView : getText, pindahin ke dalem loadUrl
Untuk Loginya sudah selesai, tinggal Simpan & Coba Aplikasinya
Dan Taraaa
Aplikasi sudah bisa dipakai
Silahkan edit tampilan sesuai keiginan kalian, Mau tanya tentang Sketchware? Atau masih bingung? Join Group Whatsapp IndoSketch
Sekian Tutorial kali ini semoga bermanfaat 😁
Thanks :
- Wikipedia
- Google
Special Thanks To
- IndoSketch